ブログサポート60の石黒です。
今回は、はてなブログのレスポンシブ対応の方に向けた、Googleアドセンスの広告の貼り方の記事です。
本ブログは、レスポンシブデザインにしていません。
「はてなブログのレスポンシブデザインに、どういう広告を貼っていいか分からない」という方も多いのではないでしょうか?
まさに、わたしがそうでした。
調べても、まとまった情報が出てこない。。。
備忘録に残しておきます。
流れは以下になります。
- パソコンから見たときの広告数とサイズ
- スマホから見たときの広告数とサイズ
- スマホから見たときの2つの広告の配置位置
- レスポンシブデザインに貼る具体的なやること5つ
- まとめ(レスポンシブデザイン対応にアドセンス広告を貼る)
パソコンから見たときの広告数とサイズ
- サイドバーに1つ( レクタングル大336×280)
- 記事下の直下に2つ並べる( レクタングル中300×250)

記事下に、アドセンス広告を2つ貼り付けるやり方です。
※レスポンシブデザインは、合計3つの広告でOKです。
(レスポンシブデザイン対応なので、スマホにも反映されます。)
スマホから見たときの広告数とサイズ
- 記事直下に1つ( レクタングル中300×250)
- 記事直下のさらに下に1つ( レクタングル大336×280)

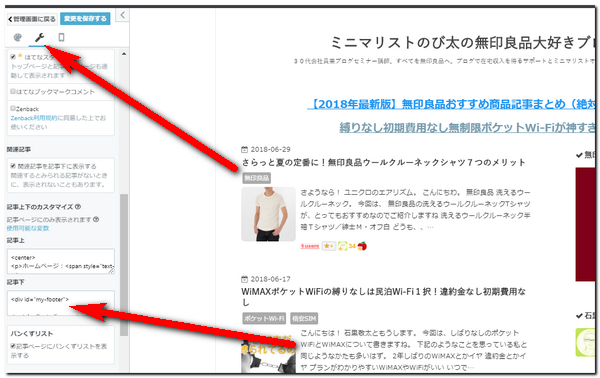
上記画像「左」の『広告』が
スマホから見たときに、下記のように『記事直下』に配置されます。

パソコンから見たときのサイドバーの『広告3』の広告が、『記事直下』のさらに下に表示されます。
スマホから見たときは、上記2つの広告が表示されます。
スマホから見たときの2つの広告の配置位置
- タイトル
- 本文
- 記事直下の『広告』
- 関連記事など…
- 『広告③』
なぜスマホから見たときの広告は、3つではないのか?
という疑問を持たれたと思います。
なぜなら、スマホから見たときに2つ連続で広告が表示されてしまうからです。
連続で広告が表示されると、ペナルティーを受けてしまう可能性があります。
だから、パソコンに2つ並べたアドセンス広告は、スマホ版ではひとつ消してあげなければなりません。
レスポンシブデザインに貼る具体的なやること5つ
レスポンシブ対応のはてなブログに、
アドセンス広告を貼る
具体的なやり方を、順番にご説明します。
【やること1】アドセンス広告を記事下に(PC)2つ並べるコードを貼る

↓ 下記コードを
はてなブログの『デザイン』 →『カスタマイズ』→『記事下』
に貼りつけます。
<div id="my-footer">
<p style="text-align: center; font-size: 70%;">スポンサーリンク</p>
<table>
<tr>
<td>1個目のアドセンスコード(左側)</td>
<td>2個目のアドセンスコード(右側)</td>
</tr>
</table>
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter)
;document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>
上記コードの
『1個目のアドセンスコード(左側)』を消して、アドセンスのコードを貼り付けます。
『2個目のアドセンスコード(右側)』を消して、アドセンスのコードを貼り付けます。
『レクタングル中』を貼ります。
アドセンスの広告の名前は、
『ブログ名+広告の種類+広告のサイズ』
にしておきます。
(どこに貼った広告なのか、把握できればなんでもOKです。)

例えば、上記画像でいう『広告2』のアドセンスの名前は
『初心者ブログ記事下左レクタングル中300×250』
というような名前にしています。
『どのブログ』の、『どこに貼った広告』なのかが一発でわかります。
【やること2】スマホから見たときに片方のアドセンス広告を消すコード

下記のコードを↓
はてなブログの管理画面の
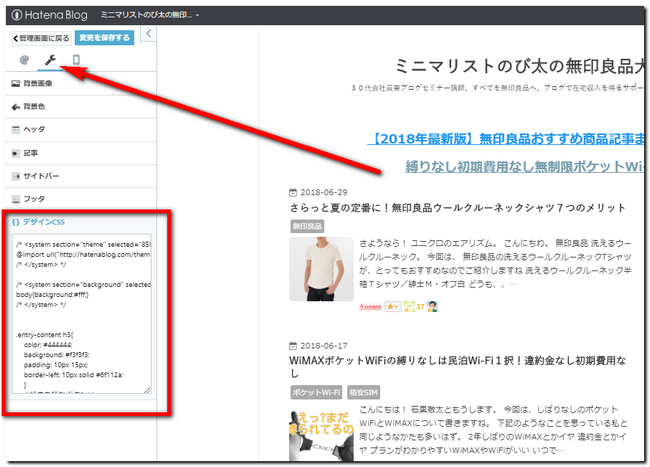
『カスタマイズ』→『デザインCSS』に貼ります。
@media screen and (max-width: 680px) {
.none-mobile{
display: none !important;
}
}
@media screen and (min-width: 681px) {
.none-pc{
display: none !important;
}
}
【やること3】『広告2』のアドセンスのコードの書き変えます

上記の『広告2』を貼り付けた、アドセンスのコードの一部を書き換えます。
『【やること1】アドセンス広告を記事下に(PC)2つ並べるコードを貼る』でやった
『2個目のアドセンスコード(左側)』のコードの一部を書き変えます。
(『カスタマイズ』の『記事下』に貼り付けているコード)
ins class="adsbygoogle"
↓
ins class="adsbygoogle none-mobile"
※『2個目のアドセンスコード(右側)』だけを変更してください。
『1個目のアドセンスコード(左側)』を書き換えてしまうと、スマホから見たときに2つとも広告が表示されなくなってしまいます。
最後にきちんと『変更を保存する』の青いボタンを押しておいてください。
【やること4】『広告③』のアドセンスコードを貼り付ける(3ステップ)

【1】はてなブログの管理画面を開きます。
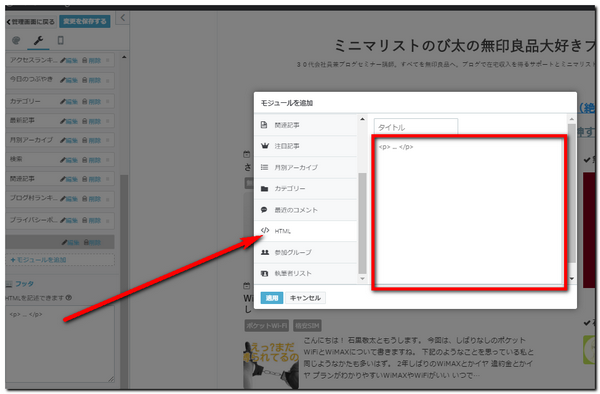
【2】デザイン→『カスタマイズ』→『サイドバー』→『モジュールを追加』

【3】『HTML』→空白に「アドセンスコード(レクタングル大)」貼り付けて
『適応』→『変更を保存する』をクリック

【やること5】広告がきちんと貼れているか確認をする
下記の【1】と【2】がきちんと表示されているか確認してください。
【1】パソコンから見たときの広告数とサイズ
- サイドバーに1つ( レクタングル大336×280)
- 記事下の直下に2つ並べる( レクタングル300×250)
【2】スマホから見たときの広告
- 記事直下に1つ
- 記事直下のさらに下に1つ
設定したばかりのときは、広告が表示されていません。
「広告が表示されない!?どうしよう!」とあせる必要はありません。
貼られる広告のスペースがあって、空白になっていればOKです。
スペースがない場合は、貼り方を間違えている可能性があります。
まとめ(レスポンシブデザイン対応にアドセンス広告を貼る)
コードの貼り付け時に、一部コードを消したりすると大変なことになります。
細心の注意をはらって、やるようにしてください。
今回の記事のやり方では、スマホから見たときに、アドセンス広告が2つしか貼られません。
アドセンス広告をもう一つ貼りたいという方は、記事中に貼るといいでしょう。
ホームページで公開している、こちらの記事もお読みください。
はてなブログのアクセスアップして、アドセンス収入を増やしましょう!
見出しのカスタマイズも!